はてなブログのMarkdown記法で使っているソースコードの配色を変えます。
デフォルトでは背景黒のものなのですけど、個人的には白が好みなのです。
CSSの変更をする
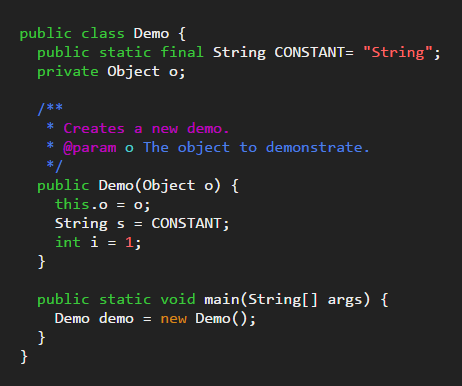
例えば変更前はJavaだとこんな感じ。

こちらのサイトを参考にしてCSSを変更していきます。
というか、元々のデフォルトが個人的にはそれでいいかなあという感じだったので…
.entry-content pre.code { background-color: #f5f5f5 ; color: #657b83 ; } .synSpecial { color: #c000c0; } .synType { color: #3EC63E; } .synComment { color: #4F80E5; } .synPreProc { color: #9355E6; } .synIdentifier { color: #51CFCF; } .synConstant { color: #FF6666; } .synStatement { color: #D88A17; }
という感じに戻して、背景色だけ変えました。
これを、「デザイン > カスタマイズ > デザインCSS」に追加します。

こうなりました。