こちらの記事を読んで。ブックマークされた記事のタイトルとかは、向こうにキャッシュされているから変更されないんだよなあって思っていたのですがこれは気づかなかった。
で、私ははてなブログ以外のブログも運営していて、そちらのほうもブクマしてもらえることがまれにあるのですが、そっちはどうするんだろうと思って調べてみました。
はてなブログで書いた記事のタイトルなどを更新するとき
まずおさらいとして、はてなブログの記事がブクマされたとき。
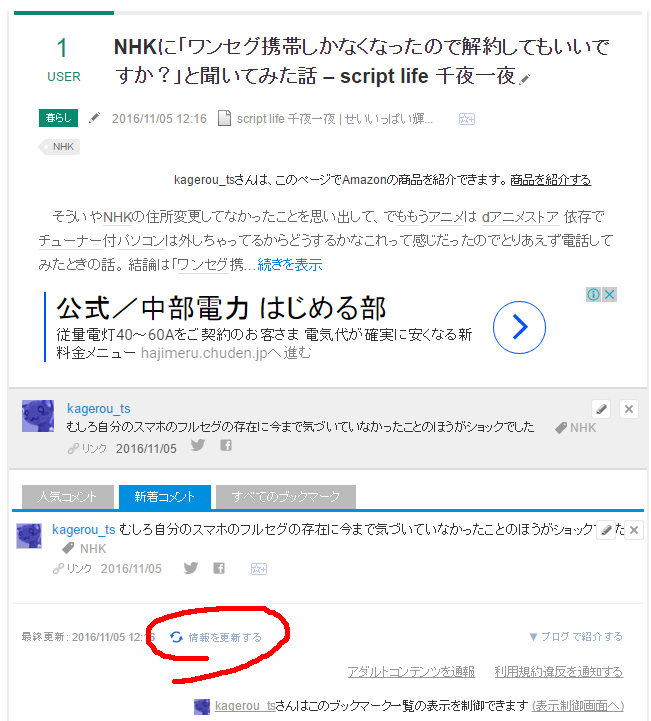
上のわっと氏のエントリにあるように、自分のブログの記事であれば「情報を更新する」ボタンが出てきます。(ブログと同じはてなIDでログインしている場合)

でも、いくら自分のブログでもWordpressなど外部で作成したブログの記事では、このリンクは出てきません。

まあそうですよね。では何か方法があるのか
外部ブログをはてなIDに紐付ける方法
ありました。
次のヘルプ内、「はてなブックマークとページを結び付ける」にあるAccount Auto-Discoveryを設定することによって、そのブログの所有者をはてなIDと結びつけることができます。
ここにあるように、headタグに設定をしてやればいい。
では具体的にどうするか。私はWordpress+Simplicityを使用しているので、その設定方法を記載します。
WordpressではてなIDとの連携を行う
Account Auto-discoveryの内容
まず件のAccount Auto-discoveryコードですが、次のようにします。
<!-- はてなブックマーク Account Auto-Discovery -->
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:foaf="http://xmlns.com/foaf/0.1/">
<rdf:Description rdf:about="<?php echo (is_single() ? get_permalink() : home_url('/')); ?>">
<foaf:maker rdf:parseType="Resource">
<foaf:holdsAccount>
<foaf:OnlineAccount foaf:accountName="あなたのはてなID">
<foaf:accountServiceHomepage rdf:resource="http://www.hatena.ne.jp/" />
</foaf:OnlineAccount>
</foaf:holdsAccount>
</foaf:maker>
</rdf:Description>
</rdf:RDF>
<!-- はてなブックマーク Account Auto-Discovery ここまで -->
「あなたのはてなID」には、自分の(連携させたい)はてなIDを設定してください。はてなIDっていうのはid:xxxって出ている奴ですね。たとえば私だと「kagerou_ts」になります。

「<rdf:Description rdf:about="<?php echo (is_single() ? get_permalink() : home_url('/')); ?>">」のところでは、「個別の記事ページの場合はそのURL、そうでなければサイトのURL」を出すようにしています。
get_permalink()だけだと、トップページなどで表示したときに最新の記事のURLが出てしまっているようだったので、どうしようかなと思ってこうしてみました。
はてなのヘルプにも
「エントリーへのリンクURLあるいはウェブサイトのURL」には、このコードを貼り付けているページのURL(permalink)を記入してください。(permalink の記入が難しい場合はそのウェブサイトのトップページのURLでも構いません。)
とあるのでたぶん大丈夫。
そしてこのタグをどこに設定するかと言うことなのですが…使用しているテーマによって若干違います。
ですので、
のどこに追記すればいいか、というのは使用テーマごとに調べていただくことになります。ここでは自分の使っているSimplicityとプラグインの紹介、最悪ここに書けば出せるという場所を記述します。
Simplicityでの設定
Simplicityではheaderやfooterをカスタマイズするためのファイルが用意されているので、そちらに追記すればOKです。 wp-simplicity.com
このページにある、「header-insert.php」がそれにあたります。
「外観 > テーマの編集」で右のファイル一覧から「header-insert.php」を選んでAccount Auto-Discoveryコードを追加し、「ファイルを更新」を押せば反映されます。
全ページに表示するのであれば、「<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>」の下でいいかなと思います。
プラグインを導入して設定
次は、ヘッダやフッタをカスタマイズできるプラグインを導入する方法。
何かないかと思っていたのですが、そのものずばりなプラグインがありました。
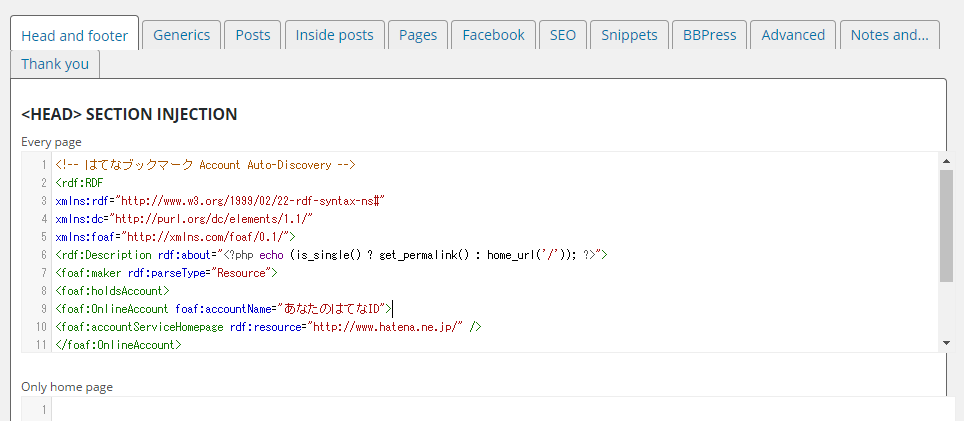
こちらを導入すると、「設定 > Header and Footer」が出てきますので、それを開いて「Head and footer」タブの「 SECTION INJECTION」、「Every page」に追加します。

そして「Save」。
このプラグインはその他にも機能があるようなので、お好みで。
header.phpを直接編集する
これはテーマのコードを直接修正する方法です。
「外観 > テーマの編集」で右のファイル一覧より「テーマヘッダー (header.php)」を選びます。
それで、そこのどこかに…これはテーマごとにファイルが違うのでなんともいえないのですが、適切なところに記載します。
よくわからなければ「」とあるところの上あたりでたぶん大丈夫だと思います…
このファイルを編集する方法は、テーマの更新で変更が上書きされてしまうようなのであまりおすすめではありません。
テーマごとに用意されている方法か、プラグインを導入するのがいいと思います。
設定した結果
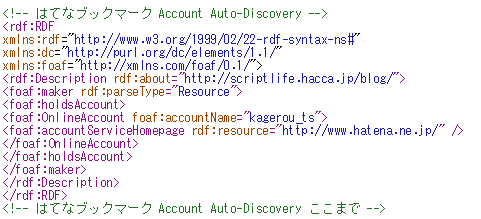
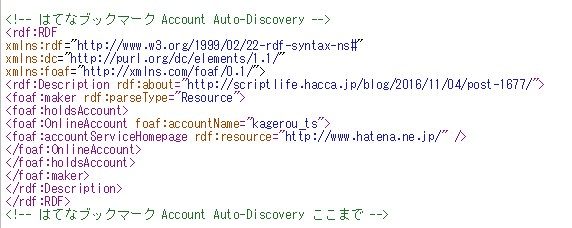
はい、無事に設定されていると、サイトのソースコードにAccount Auto-Discoveryのコードが出てきます。

トップページではこんな感じで。

個別の記事ではこう。
ブクマしてみる
はてなブックマークでセルクマ(セルフブックマーク)してみる
そして実際にこれをブクマしてみるとどうなるか…とりあえず自分の記事で実験してみました。
昨日NHKに問い合わせた記事を実験台にブクマしてみると…

出てきました!

ついでに通知も来ました!
はてなIDと連携しておくと、通知などでブクマされたときもわかりやすいということですね。
というわけで連携確認が取れればOKです。おつかれさまでした。
今までブクマしてもらった記事はどうなるの?
これからの分はこれでいいとしても、いままでの記事はどうなるのか…実は、自分の記事ではまだ変わってません。
新しくブクマされたときに更新されるのか、定期的にクロールしてくれているのか、それとも変わらないのか…ちょっとわからないです。ごめん。
うまく連携できなかった/失敗したときはまた別の記事をブクマして確認しないといけないの?
これについては自分のブクマを削除してから再ブクマで大丈夫でした。
ただ挙動として、一度ブクマをされた記事はブクマ0になっても「0 User」として残るが、一度もブクマされていない記事は「未ブックマーク」となっていてテストには使えませんでした。
一度ブクマして削除した記事。

で、こっちが一度もブックマークをしていない記事。

おそらく最初のブクマで情報を登録、その後更新しているのでしょう。
バンバンブクマがつくような有名な方(いいなあ)はテストしづらいとは思いますが、自分のブクマを削除→再ブクマの流れでたぶん大丈夫だと思います。
(ただシステム的な話ではないところで少し気になったのは、同じページのセルクマを繰り返すペナルティとかないよね…? というところ。僕は3回くらいしくじりましたが今は元気です。でもその点も含めて自己責任でお願いします。)
(即追記:またやらかしたので削除->再登録とかしてみても更新してくれなかったわ…そのへんなんか、上手いことやってるのかもしれないね)
(さらに追記:セルクマしても更新されなくなってしまったので別の記事で試してちゃんと動いていることを確認した。重複とかしないように制御入っているんでしょうね。あと初回は出てなくても1回くらいF5で更新してやると出てくるかも)
タグを設定してブクマしても連携してくれない
原因はケースバイケースになりますが…私がやらかしていたのはURLの部分の設定ミス。
<rdf:Description rdf:about="<?php echo (is_single() ? get_permalink() : home_url('/')); ?>">
の部分が、
<rdf:Description rdf:about="<?php echo (is_single() ? get_permalink() : home_url('/')); ?> ">
となっていました。rdf:about要素の最後に半角空白が入ってしまっていたのですよね。わかりますか。
それによって半角空白もURLと認識されて、ブクマした記事のURLと一致していないと判定されていたのだと思われます。
うまくいかないときは実際にどういうふうにタグが出力されているか、ブラウザのソースコードを表示から確認してみると何かヒントになるかもしれません。